| Series |
|---|
Day 10: 25 Insights in 25 Days 2019 New Year Marathon!
Studying Resolve’s Pre-Built Text Animations (and learning how to re-use them)
Warning: You are about to enter the dangerous turbulent waters of a Resolve Fusion newbie!
In Part 1 of this series, I did a relatively ‘safe’ Insight on how to take a simple Text+ animation in Resolve’s Edit page and spice it up on the Fusion page. In Part 2, we are starting to stretch my capabilities in Fusion (yes, after one 15 minute tutorial – we’ve exhausted my total sum knowledge of that tool 🙂 ). But I’m not taking you into Part 2 cold. I’ve been working, experimenting, and (yes) crashing Resolve pretty regularly to prepare for this Insight.
In this Insight, you learn how to open Resolve’s pre-built Fusion animations
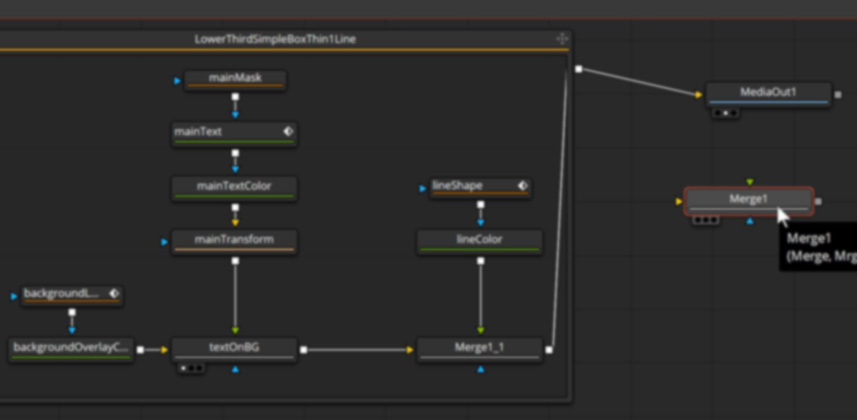
I don’t want to be accused of overselling the difficulty of opening one of Resolve’s pre-built animations… it’s a one-click operation. The challenge is figuring out how to break down the node trees. It’s non-obvious. And frankly, I was frustrated by it for a while. But you learn what I learned – which is that it’s easy to figure things out, once you know where to look.
What’s empowering about this: You now have a full library of text animations (in 2D and 3D space) to explore on your own. It also means you can make significant revisions to those Fusion animations and heavily customize them for your clients. An additional bonus, the moment you drop one of those animations into a timeline, it becomes its own unique instance and you’re not modifying the original template. It also mean you can copy and paste elements of those animations into your own Fusion compositions.
You also revise our original text animation ‘like a compositor’
As we explore a prebuilt animation I point out an interesting feature of how Blackmagic built those animations: They’re much more granular than you expect. And if you open several of these animations, they are all built in the same manner. I offer a justification or two for this approach, and then modify the animation from Part 1 to reflect this workflow
Caution: The goal of this Insight isn’t to tell you this is how you must create text animations! The goal is to show you how compositors approach building their motion graphics and effects. They think at a granular level. And revising a simple text animation in the style of a compositor is a great way of learning the toolset!
Please, use the comments – especially if you’re a Fusion artist!
I got stuck on one or two items that I’d love to know the answer. If you have that answer, feel free to share. I also don’t know if the structure of these pre-built Fusion animations is heavily influenced by the need to expose particular tools in the Edit page? (I haven’t gotten far enough in my studies on that – but I stand by the usefulness of the exercise in this Insight)
And here’s an Amazon link to the book I recommend in the video: The Art and Science of Digital Compositing 2nd Edition
Enjoy!
-pi
Member Content
Sorry... the rest of this content is for members only. You'll need to login or Join Now to continue (we hope you do!).
Need more information about our memberships? Click to learn more.
Membership optionsMember Login