| Series |
|---|
Setting The Table For Successful Coding
In the first part of this series we covered the basics of what DCTL is, how it works, and what it can do for us; now that we’ve done that, it’s time to set up our development environment.
Simply put, a development environment is the set of software tools and processes we use to create, evaluate, and debug code. This can be a very complex system, but luckily for us, one of DCTL’s strong points is that it allows for an ultra-simple development environment. In this Insight, we’re going to set our development environment up using the following core components:
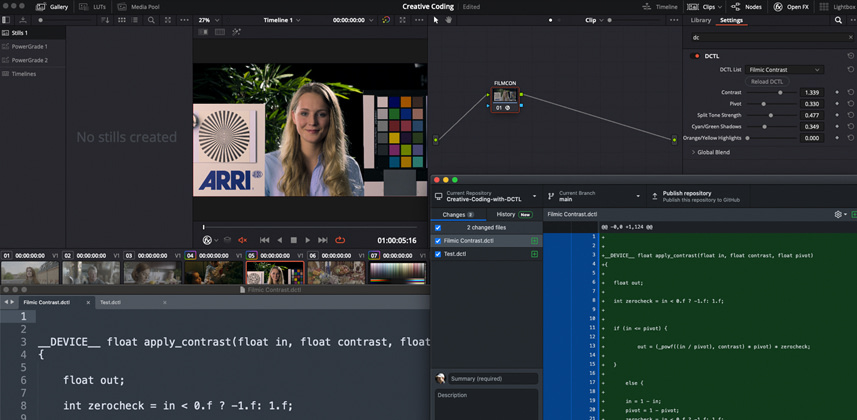
- Davinci Resolve Studio. As we covered previously, Resolve is responsible for parsing our DCTL code and using it to manipulate our image pixels. Within Resolve, we’ll want to create a dedicated “Workshop” project for testing our code.
- A plaintext editor. This is the tool we use to write, save, and revise all of our actual DCTL code. We’ll be using Sublime Text for this.
- A debugging interface. As we discussed in part 1, the road to a successful DCTL is paved with errors. To navigate these, we need not only the right mindset, but the right feedback, so that we can identify the source of the problem. In the case of DCTLs, we can view this information in real-time by monitoring Resolve’s log files.
- A version control system. This allows us to track and revert revisions to our code, which will become critical as our scripts grow more complex. We’ll be using GitHub for this, which also allows us to share our scripts and revisions with others.
With these pieces in place, we’ll have everything we need to begin writing code. Let’s dive in!
Resolve Studio & Sublime Text

These are the two essential elements to creating a DCTL. Technically, if you never made a coding mistake, and never needed to track changes or version your work, you could write and deploy DCTLs just with these two ingredients. So make sure you’ve got Resolve Studio installed (I’ll be using Resolve 17 Studio throughout this series), then download and install Sublime Text.
Note: if you have a different plaintext editor you prefer, you’re free to use it, but I’ll be working in Sublime Text throughout this series.
Accessing Resolve’s Logs For Debugging

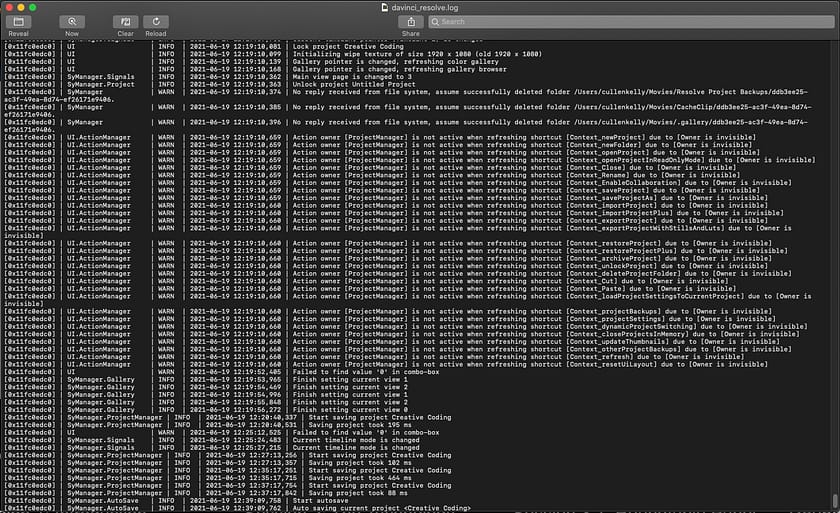
Next, we need a way to troubleshoot DCTLs that don’t run. I want to emphasize again that errors in our code are not rare, and they don’t represent failure — they’re an integral part of the development process. We can track the source of these errors by monitoring Resolve’s log file, which is located in one of a few places, depending on your operating system:
- macOS: /Library/Application Support/Blackmagic Design/DaVinci Resolve/logs/davinci_resolve.log
- Windows: C:\Users\<your username>\AppData\Roaming\Blackmagic Design\DaVinci Resolve\Support\logs\ResolveDebug.txt
- Linux: /opt/resolve/logs
It’s also important to note that we’ll be monitoring these log files in different ways depending on our OS.
In macOS, the log file will open by default in the Console application, which continuously updates as Resolve writes new log information to the file. This live updating is ideal because it means that we can tab to the Console at any time and immediately see feedback on whatever error we’re encountered.
By contrast, in Windows and Linux, our log file will open in a plaintext editor which doesn’t automatically update as the file’s contents change. This means that every time we want to see the latest errors, we need to manually close and then re-open the log file every time. Sound tedious? It is.
For this reason, I recommend doing DCTL development on a macOS system if you have one available. If not, there are third-party applications that allow one to ‘tail’ the log file in the same way that macOS’s Console does. I have not made a thorough study of the available applications, but Notepad++ is a popular option for Windows, and for Linux, I’d suggest looking into the tail command.
Setting Up Github & Our Resolve Project

Ok, we now have most of our development environment set up, including solutions for writing, executing, and debugging our code. The last step is to set up version control, which will allow us to revise, debug, and add on to our tools without jeopardizing whatever we’ve already built.
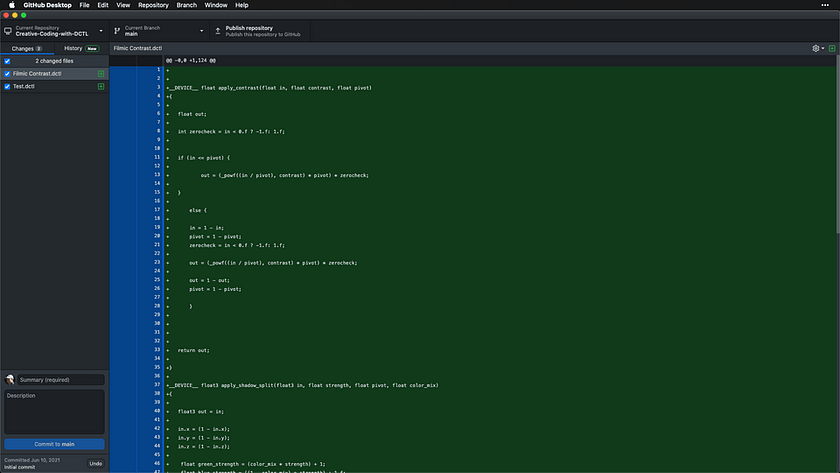
It would also be nice to have a simple, systematic way of releasing and versioning our tools for others if we decide we want to do so. We can use Github as a one-stop solution for all of these needs. Take a minute to sign up for a Github account, then download Github Desktop, so that you can follow along with the video below. In it, we’ll set up our code repository, our Resolve “workshop” project, and make some important changes to our Resolve preferences.
Test Images
Here are links to the test images I referenced in the video below:
ACES Synthetic Chart (this one is in Arri WCG LogC): https://www.dropbox.com/
ACES Still Life (also in Arri WCG LogC): https://www.dropbox.com/
Final Thoughts
Congratulations! We’re now officially ready to start coding.
In the next Insight in this series, we’ll be writing our first DCTL, and we’ll be progressing quickly to intermediate and advanced levels. In order to keep pace, it’s vital that you have a firm grasp of what we’ve covered thus far. With this in mind, I highly recommend revisiting the first two Insights in this series a few times. Ideally, you’d be familiar with these lessons to the point of boredom by the time we dive into Part 3. I hope you’re as excited as I am!
-Cullen
Member Content
Sorry... the rest of this content is for members only. You'll need to login or Join Now to continue (we hope you do!).
Need more information about our memberships? Click to learn more.
Membership optionsMember Login