| Series |
|---|
Adding UI Elements To Our Tools
Now that we’ve absorbed the basics of DCTL and successfully coded up our first tool, we’re going to be moving at an accelerated tempo as we incorporate more and more functionality into our scripts. In this Insight, we’re going to revise our static LGGO tool into an interactive tool which changes its behavior based on user input. Through this process, we’ll to learn:
- How to add new features and functionality to our DCTL while preserving the current working version
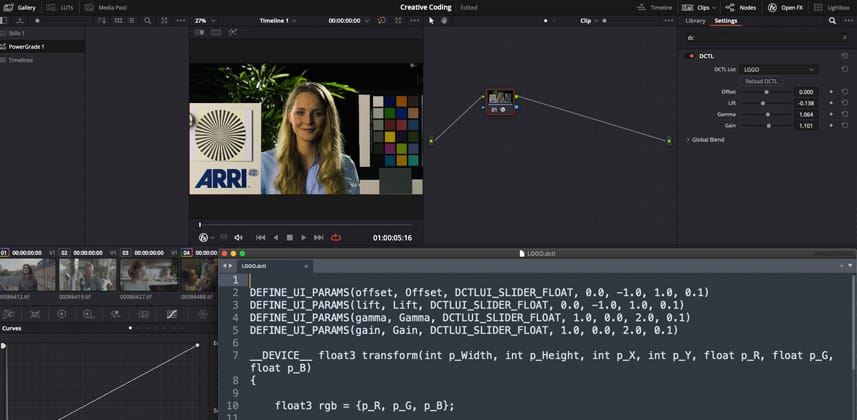
- How to implement each of DCTL’s UI elements in our script
- How to hook the user input from these UI elements into the behavior of our script
- How to load an interactive DCTL within Resolve
When we’re done, we’ll have another critical ingredient which we’ll use in the creation of our Filmic Contrast tool. Let’s get started!
Declaring UI Elements
As we learned in Part 1, DCTL supports five types of UI element:
- Float Slider
- Integer Slider
- Value Box
- Check Box
- Combo Box
Today we’ll be creating float sliders, which are probably the most common of the above five elements. But the process of implementing any of these elements is fundamentally the same: we use a specific syntax to declare the desired element, and then we declare the input parameters, which include the element’s user-visible name, a sensible range of possible input values, and a variable which will the store the user’s input for later use in our DCTL. Here’s the syntax for each of these elements:
Member Content
Sorry... the rest of this content is for members only. You'll need to login or Join Now to continue (we hope you do!).
Need more information about our memberships? Click to learn more.
Membership optionsMember Login